Environ 6 mois après la sortir de la version 4 du portail, le voilà déjà dans sa version 5. Cette cinquième version fait suite à une cogitation récente sur l’orientation à donner à mes galeries photo.
Cette nouvelle version apporte trois nouveautés majeurs :
- l’intégration des galeries photo sur portail
- un relookage complet du portail, plus adapté à l’intégration du portail, avec un thème plus poussé, mais facile à personnaliser.
- un remaniement de l’actualité, scindée en une partie blog, liée au portail, et une partie plus orientée sur les récits de balades et excursions.
Les récits de balades et d’excursion
Les récits de balades et d’excursions sont désormais fortement liés avec les galeries. J’illustre ces récits par de minis galeries et, en fin de page, par une galerie incluant l’ensemble des photos de la balade mises en lignes.
Pour ces galeries, j’ai opté pour la fonction native du bloc galerie de WordPress. Cliquer sur l’une des photos permet de visualiser la photo en plein format et de naviguer au sein de la galerie concernée, grâce à une lightbox. en voici un exemple avec une sélection de photos issue de notre récente excursion en kayak, dans les calanques de Cassis.
Ces récits de balades, sont désormais directement accessibles à partir du menu principal et d’une page dédiée. Sur celle-ci, une cartographie permet d’accéder aux récits à partir d’une cartographie Google.
Les galeries photos
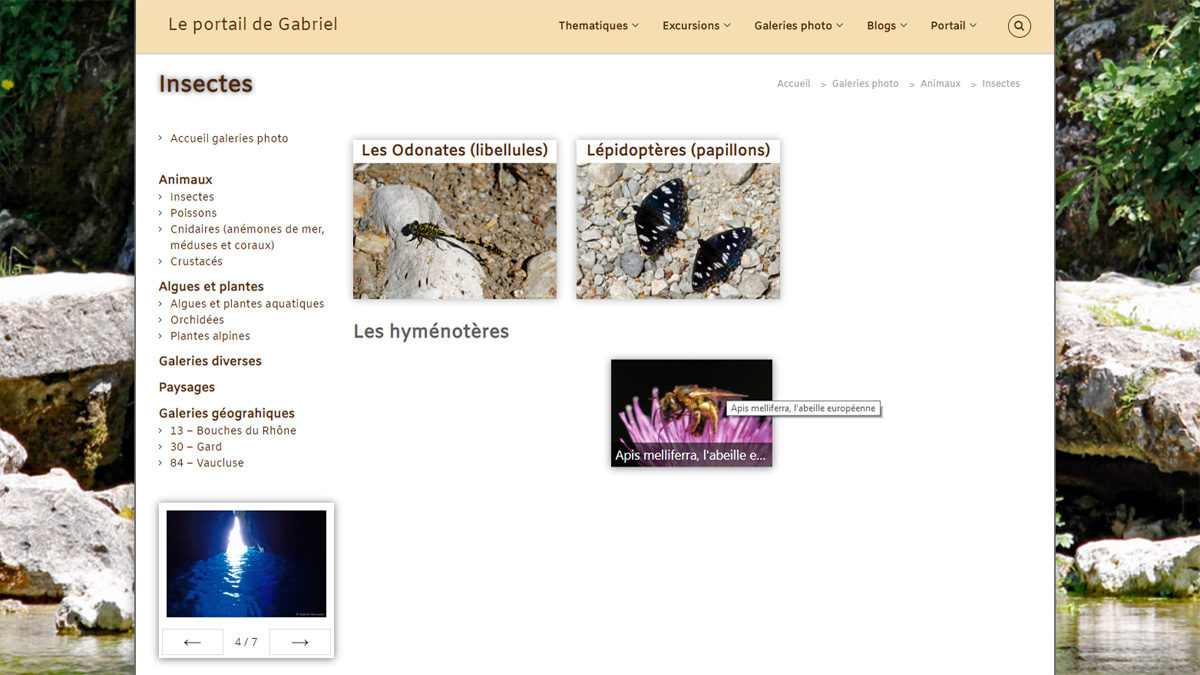
Les galeries photos sont désormais intégrées au portail et accessibles également à partir du menu principal et de la page thématique dédiée à la photographie.
Pour les galeries, j’ai opté pour l’extension FooGallery. Ce plugin de galeries photo a le gros avantage d’être en français, de proposer de nombreuses fonctionnalités de paramétrage et d’utiliser la bibliothèque de média de Wordress, plutôt que sa propre bibliothèque. Je lui ai ajouté l’extension Foobox, une lightbox du même éditeur. Celle-ci fonctionne également avec d’autres plugin, mais permet surtout l’affichage plein format des photos et galeries natives de WordPress.
Pour chaque galerie, FooGallery propose un shortcode permettant de l’afficher au choix dans des pages ou articles du site. Voulant conserver une structure hiérarchique, pour présenter mes galeries, j’ai opté pour l’utilisation des pages. Celles-ci ont une fonction plus statique que les articles et permettent une hiérarchisation, avec des pages enfants.
Bien que la fonction existe, WordPress ne permet pas d’afficher nativement la hiérarchisation des pages pour les visiteurs, notamment la liste des pages enfant de la page en cours. Je me suis donc orienté vers l’extension Display Post. Cette extension, largement utilisée sur le portail et mes autres sites, pour lister des articles, propose de nombreuses options de paramétrage et d’affichage. Malheureusement cette extension ne permet d’afficher que les pages enfants de la page en cours, mais pas une liste arborescente des pages. Pour cela, je me suis orienté vers une autre extension similaire, CC Child Pages, mais spécifique aux pages. Le fichier style du template est facilement adaptable pour personnalisé ces listes de page.
Pour résumer, techniquement, j’intègre les galeries dans les pages grâce aux extensions FooGallery et Foobox . J’affiche les listes de pages enfants (albums) dans les pages grâce des shortcode générés par les extensions Display Post et CC Child Pages, avec son widget dédié dans le menu latéral.
Mais ce n’est pas fini, il reste du boulot !
La structure est là, avec cette nouvelle version du portail, mais il reste encore du travail. Les photos des anciennes galeries Piwigo sont encore présentes sur celles-ci et il va falloir les migrer. Cette migration prendra un peu de temps, car comme pour mes Aquapages, la migration des photos sera l’occasion de revoir leur format, pour un affichage pleine page. Cette migration s’effectuera doucement, dans les semaines et mois à venir. et se conclura par la fermeture complète des galeries Piwigo.
A suivre…